Met deze uitdaging zijn vier studenten User Experience Design van de Hogeschool van Amsterdam gedurende 6 weken aan de slag gegaan. Zij hebben prototypes ontwikkeld en aanbevelingen gedaan aan de gemeente.
Het begin
Het avontuur begon met een rondleiding bij het cluster Dienstverlening van de gemeente Amsterdam om zo een beter beeld te krijgen van alle werkzaamheden achter de schermen. Van telefoontjes die binnenkomen via het callcenter tot meldingen die gedaan worden via Whatsapp en Facebook. Na deze indrukwekkende rondleiding konden de studenten aan de slag met hun eigen stukje dienstverlening; de website.
Een toegankelijke website
De website Amsterdam.nl bevat ontzettend veel informatie en is er eentje voor alle Amsterdammers. De opgave om deze zo inclusief mogelijk te maken is dan ook enorm. Om focus te kunnen houden hebben de studenten ieder een eigen ‘flow’ en doelgroep gekozen om vanuit dat perspectief bij te dragen aan een meer inclusieve website.
Hoe zorg je er bijvoorbeeld voor dat slechtziende Amsterdammers de zoekfunctie op de website kunnen gebruiken? Of hoe zorg je ervoor dat de leeftijdscategorie 75+ makkelijk een melding openbare ruimte kan doen?
Doelgroep 75+
Student Tijs is aan gaan ontwerpen met de doelgroep 75+. Na verschillende testmomenten heeft Tijs verschillende uitgangspunten geformuleerd en meegenomen in zijn ontwerp. Zo heeft hij bijvoorbeeld vinkjes toegevoegd die tijdens het invullen zichtbaar worden, zie hieronder.

Vinkjes nadat een actie geslaagd is
Slechtzienden
Julia is bezig geweest met de zoekfunctie van Amsterdam.nl waarin zij het perspectief van slechtzienden heeft meegenomen. De zoekfunctie is een veelgebruikte functie op de website, maar is alleen te gebruiken door op een klein icoontje boven aan de homepagina te klikken. Een van de aanbevelingen was dan ook om deze veel prominenter naar voren te brengen door een zoekbalk bovenaan de pagina te plaatsen. Een belangrijk inzicht waar Julia achter is gekomen door haar prototype te testen, is dat slechtzienden vaak gebruik maken van screenreaders. Deze toepassingen lezen alle informatie op de pagina voor. Dit gebeurt op basis van tekst van boven naar beneden, dus is het belangrijk om alle informatie een titel te geven en van boven naar benden aan te bieden.
Amsterdammers met een migratieachtergrond
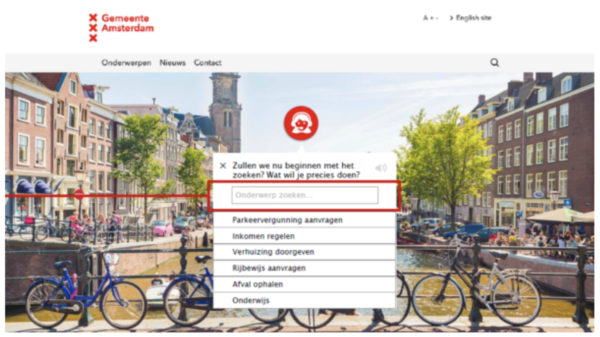
Fikriye is aan de slag gegaan met de flow ‘uitkering aanvragen’ voor Amsterdammers met een migratieachtergrond. Omdat deze groep vaak moeite heeft met de Nederlandse taal zijn zij afhankelijk van familieleden die hen helpen bij formele en administratieve zaken. Daarom heeft Fikriye een digitale assistent ontwikkeld die deze rol van een familielid kan vervullen. De assistent is meteen zichtbaar op de homepagina en biedt verschillende opties. Zo kun je gebruikmaken van een zoekfunctie maar ook worden er actief suggesties gedaan. Daarnaast krijgt de bezoeker de mogelijkheid om informatie voor te laten lezen of te laten vertalen.

De digitale assistent
Amsterdammers met een licht verstandelijke beperking
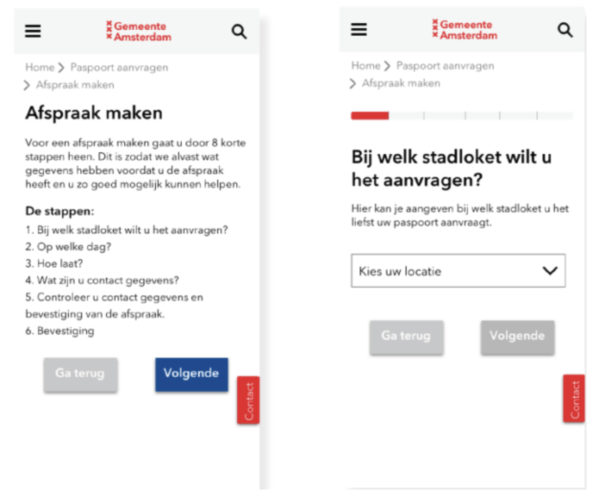
Joyce heeft zich gericht op Amsterdammers met een licht verstandelijke beperking. Voor deze groep is het vaak lastig om iets te regelen via de site omdat er zoveel mogelijk is. Een van de inzichten die Joyce heeft gebruikt in haar design is om alles stap voor stap te doen. Geef dus per stap aan wat iemand moet doen en of het gelukt is. Zo geeft Joyce van tevoren aan wat iemand kan verwachten en heeft ze een progressbar toegevoegd zodat het duidelijk is waar iemand in het proces van aanvragen staat.

Het aanvragen van een paspoort
Een stap dichterbij
Er zijn natuurlijk nog veel meer perspectieven die meegenomen kunnen worden in de ambitie om de website steeds inclusiever te maken. Daarnaast zorgt elk nieuw perspectief ook weer voor nieuwe uitdagingen. Hoe ver moet je gaan om uiteindelijk echt ‘inclusief’ te zijn?
Inclusiviteit is erg complex en dat is iets wat de studenten ook hebben ondervonden. Ook zal dit voor de gemeente voorlopig een complexe uitdaging blijven. Maar door te blijven bouwen en te blijven testen komt die inclusieve website steeds een stapje dichterbij. Stapjes die in dit geval gemaakt zijn met behulp van Julia, Tijs, Fikriye en Joyce!
